Draw a Circle Around a Point in Google Maps
- Download GoogleMapV3WithCircle-noexe.nada - 42.4 KB
- Download GoogleMapV3WithCircle.zip - 3.4 MB
Introduction
Google Maps API is used to embed maps in web page. current Latest version 3 is bachelor.
V3 has added features for mobile awarding and desktop browser application.
Background
In this mail, we will go through
- How to draw a Circe around the marker in Google map.
- How to alter the circle position on moving the marking position.
- Change and then radius (increase/decrease size) of then Circe using slider.
Using the code
In this example, i have used Google Map API version 3.

we will understand functionality footstep by stride.
Create new ASP.Net spider web application and add ViewMap.aspx page.
Footstep 1 : Add together TextBoxes in page for brandish selected latitude & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" false" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" fake" Width=" 170px" > </asp:TextBox>
created 2 textboxes, one for breadth and one for langitude.
these textbox values are change when user moves marker from one position to another.
below is the code for get current breadth & logitude from map and set values into textboxes.
part setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Footstep ii : Add Slider in page for change radius of the circle.
SliderExtender is available in AjaxControlTookit.
Starting time, y'all accept to add reference to AjaxControlToolkit into project, to apply AjaxControlToolkit control in your page add together it using @Annals diractive in superlative of the page afterwards @Page directive, like this :
<%@ Annals Assembly=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this will register AjaxControlToolkit in your aspx folio, now yous can use controls available in AjaxControlToolkit.dll
at present, add together SliderExtender past using TagPrefix, like this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" false" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" 4" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <span style=" font-size: 9pt;" > </span>
The Slider extender command allows user to cull a numeric value from a finite range. The Slider's orientation can be horizontal or vertical and it tin likewise human action as a "detached" slider, allowing simply a specified number of values inside its range.
Added SliderExtender command with ii Textboxes, ane for TargetControlID, one for BoundControlID
BoundControlID is the ID of the TextBox or Label that dynamically displays the slider's value.
TargetControlID is the Targeted control.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is chosen when silder value change,
this office is chosen in onchange issue.
Add Div tag into page to laod map
<div id=" map" style=" height: 500px; width: 900px;" />
Now, Create JScript page that contins all functions required for google map
- Loading google map
- Gear up marker,
- Draw cirlce around marker
- create information window on click of mark.
FileName : GoogleMapV3.js
Step 3 : Create function loadMap in GoogleMapV3.js file
var map; var circle; var marker; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; office loadMap() { setLatLongValue(); var mapOptions = { zoom: 16, centre: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById(' map'), mapOptions); google.maps.event.addDomListener(map, ' click', function (eastward) { currentlatlng = e.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, mark, current latitude & longitude and infowindow.
map is created using google.maps.Map form provided by google.
Added mapOption :
- eye : holds the map location coordinates. ( create a LatLng object to hold this location by passing the location's coordinates ( breadth, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map blazon ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx page.
Added event listener to handle click event in map area, in that handler you have to do functionality for :
- set marker on clicked points
- need to call map.PanTo (currentlanlong) ,this method volition exercise changes the center of the map to given points (latitude, longitude).
Step four : Create role to Draw a Circle.
part drawCircle() { if (circumvolve != undefined) circle.setMap(null); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: 1.0, strokeWeight: ane, fillColor: ' #C64D45', fillOpacity: 0.five, map: map, centre: currentlatlng, radius: radius }; circle = new google.maps.Circle(options); } as shown in above code, getting current radius value for cirlce from TextBox (txtPointB1).
To draw a circle, you lot have to set post-obit properties :
- clickable : Indicates whether this Circle handles mouse events. Defaults to true.
- draggable : used to elevate this circle over the map. Defaults to simulated.
- fillColor : used to fill color in cirlce area.
- fillOpacity : used to set fill opacity betwixt 0.0 and 1.0
- map : Map on which to display Circumvolve.
- radius : The radius in meters on the Earth's surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( edge around the circle)
now create instance of Circle class by setting above options (new google.maps.Circumvolve(options)).
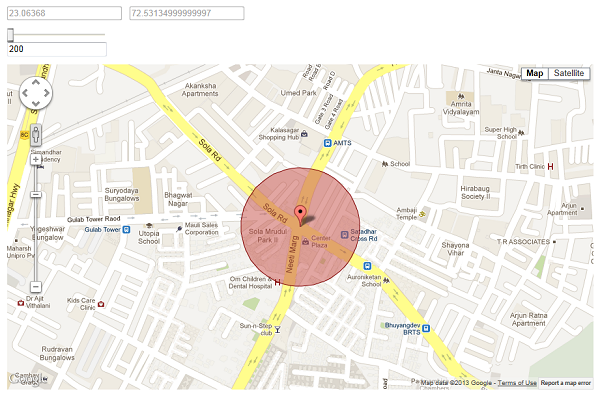
when y'all modify the slider value from aspx folio, it will change and then cirlce radius and will set to map (see beneath epitome)

Pace 5 : create function for set Marker
function setMarker() { if (marker != undefined) mark.setMap(aught); marking = new google.maps.Marker({ position: currentlatlng, draggable: true, map: map }); if (marker) { google.maps.result.addDomListener(marker, " dragend", function () { currentlatlng = marking.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marker is created using google.maps.Markerclass by setting current latitude longitude position and draggable=true.
added dragenedissue listener for marker to redraw circle on marker position changed ( or mark dragged from ane point to another)
Step 6 : create code for display Information window on marker click
google.maps.event.addListener(marker, " click", function () { var information = ' <div>Current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: data, position: currentlatlng }); infowindow.open up(map); });
every bit shown in above source, information window is created on marker click effect.
The InfoWindow is used to render text data when a marker is clicked.

InfoWindow has following options(backdrop) available :
- content : Content to display in the InfoWindow. This tin be an HTML element, a plain-text string, or a string containing HTML. The InfoWindow will exist sized according to the content. To set an explicit size for the content, set content to be a HTML element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an anchor, the ballast's position will be used instead.
Footstep 7 : Add googleapi javascript file and GoogleMapV3.js file into folio header to laod google map.
<script language=" javascript" src=" Scripts/jquery-1.iv.i.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?5=3.exp&sensor=fake" type=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" type=" text/javascript" > </script>
Delight practise not forget to put googleapi javascription source into page, otherwise google map will not work.
Step 8 : Last, Call loadMap office on window loaded event from page.
<script type=" text/javascript" language=" javascript" > $(window).load(function () { loadMap(); }); </script>
loadMap function is called when window is loaded and map is going to loaded into div surface area.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map
0 Response to "Draw a Circle Around a Point in Google Maps"
Post a Comment